Colin Neal
Web Developer with a focus on Interaction Design and Information Architecture
Follow me on Linkedin Follow me on Twitter/X Follow me on Instagram

I am a web developer with a focus on information architecture and interaction design. Most of my work is with established technologies, including Bootstrap, WordPress, Joomla, jQuery, PHP and MySQL in a traditional LAMP environment. I also have proficiency in software programs such as Figma, Balsamiq and WireframeSketcher for creating both low and high-fidelity prototypes. In addition to my skills in web development, I also have a background in non-linear video editing with Adobe Premiere Pro CS6/CC and digital photography using Adobe Lightroom Classic.
Education
Communication & Media BS, Clarkson University, Potsdam, NY
Information Technology MS, Clarkson University, Potsdam, NY
Cerfificate in Web Programming, Champlain College, Burlington, VT
Certificate in Web Design, Champlain College, Burlington, VT
Skills & Proficiencies
Web Development

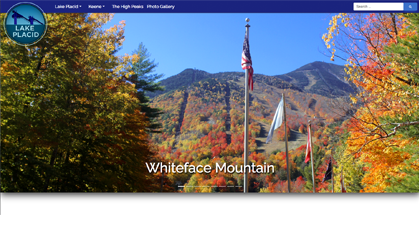
Lake Placid Mockup Tourism Website
I built a mockup tourism website of the Lake Placid region primarily to practice integrating the Bootstrap 5 CSS framework into a Joomla environment with significant DOM traversal/manipulation in jQuery. The Joomla template being used on the site is an empty boilerplate template with Bootstrap integration (that I found on Github) which I modified with additional module positions and Material Design theming.
Skills Used: HTML, CSS, jQuery, Bootstrap, Material Design, Joomla, Joomla Content Editor (JCE)

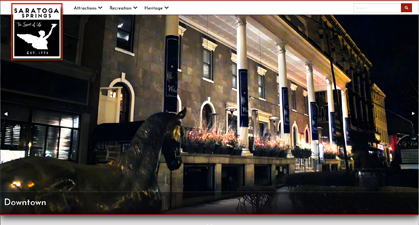
Saratoga Springs Mockup Tourism Website
I built a mockup tourism website of the Saratoga Springs region to practice with working with the open-source Foundation 6 (formerly Zurb Foundation) CSS framework. The back-end of the website was built using a content management system that I wrote from scratch in PHP and MySQL. To add various rollovers and effects, I used the DOM traversal capabilities of jQuery.
Skills Used: HTML, CSS, jQuery, Foundation, PHP, MySQL, Custom CMS

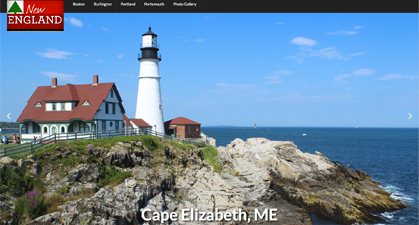
New England Mockup Tourism Website
I built a mockup tourism website of the New England region to practice working the Semantic UI CSS framework. The back-end of the website was built using a content management system that I wrote from scratch in PHP and MySQL. To add various rollovers and effects, I used the DOM traversal capabilities of jQuery.
Skills Used: HTML, CSS, jQuery, Semantic UI, PHP, MySQL, Custom CMS

Pizza Shop Mockup Website
I built a website for a fictitious pizza chain in Upstate New York and Vermont called “Pizzeria Gustare” to practice integrating the Foundation 6 CSS framework into a WordPress environment. To add various rollovers and effects, I used the DOM traversal capabilities of jQuery. The WordPress theme being used is JointsWP, an empty boilerplate theme with Foundation 6 integration. The site was originally built as a static site that was converted to WordPress.
Skills Used: HTML, CSS, jQuery, Foundation (JointsWP), WordPress, Classic Editor

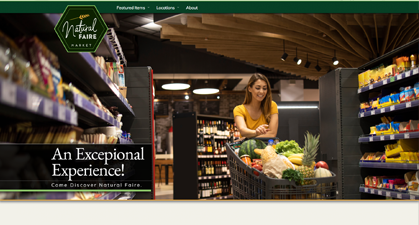
Health Food Store Mockup Website
I built a website for a fictitious health food store chain in Upstate New York and Vermont called “Natural Faire” to practice integrating the Foundation framework into a Joomla environment. To add various rollovers and effects, I used the DOM traversal capabilities of jQuery. The Joomla template being used is an empty boilerplate theme with Foundation 5 integration that I found on Github and substantially modified. The site was originally built as a static site that was converted to Joomla.
Skills Used: HTML, CSS, jQuery, Foundation, PHP, MySQL, Joomla, Joomla Content Editor (JCE)

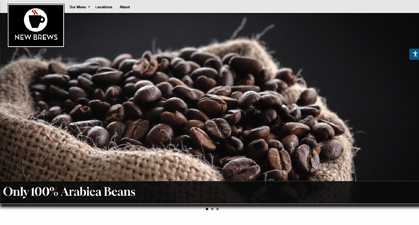
Coffee Shop Mockup Website
I built a website for a fictitious coffee chain in Upstate New York called “New Brews” to continue practicing integrating Foundation into WordPress. To add various rollovers and effects, I used the DOM traversal capabilities of jQuery. The WordPress theme being used is JointsWP, an empty boilerplate theme with Foundation 6 integration. The site was originally built as a static site that was converted to WordPress,
Skills Used: HTML, CSS, jQuery, Foundation (JointsWP), WordPress, Classic Editor

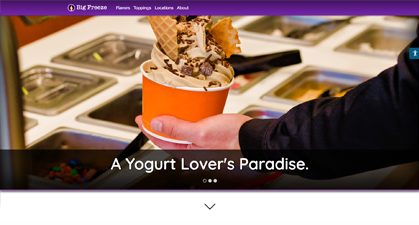
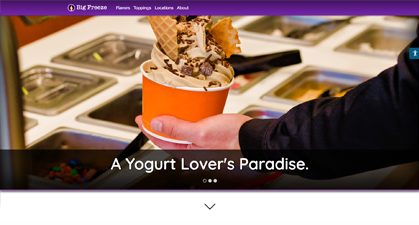
Yogurt Shop Mockup Website
I built a website for a fictitious yogurt chain in Upstate New York called “Big Freeze” to practice integrating Bootstrap 5 into WordPress with block editing capabilities. To add various rollovers and effects, I used the DOM traversal capabilities of jQuery. The WordPress theme being used is Bootscore, an empty boilerplate theme with Bootstrap 5 integration. The Bootstrap UI components were inserted with the All Bootstrap Blocks plugin.
Skills Used: HTML, CSS, jQuery, Bootstrap (Bootscore), WordPress, Gutenberg Block Editor

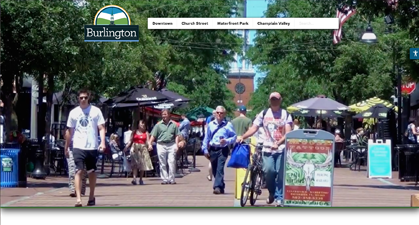
Burlington, VT Tourism Mockup
I built a mockup tourism website for Burlington, VT to practice integrating the Semantic UI CSS framework into WordPress. To add various rollovers and effects, I used the DOM traversal capabilities of jQuery. The site was constructed using Chap, which is a WordPress theme/page builder based on Semantic UI.
Skills Used: HTML, CSS, jQuery, Semantic UI (Chap), WordPress, Gutenberg Block Editor

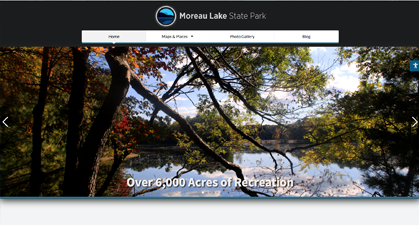
Moreau Lake State Park Tourism Mockup
I built a mockup tourism website for Moreau Lake State Park (near Saratoga Springs and Glens Falls, NY) to practice integrating the Semantic UI CSS framework into WordPress. To add various rollovers and effects, I used the DOM traversal capabilities of jQuery. The site was constructed using Chap, which is a WordPress theme/page builder based on Semantic UI.
Skills Used: HTML, CSS, jQuery, Semantic UI (Chap), WordPress, Gutenberg Block Editor
Drupal 10 Development
The mockup website examples below demonstrate Drupal 10 site building capabilities, which include the installation of appropriate modules and the customization of themes by making extensive modifications to Twig templating files. Due to the large sizes of the Drupal database files, the samples below can be made available upon request.

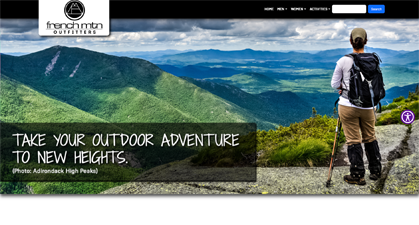
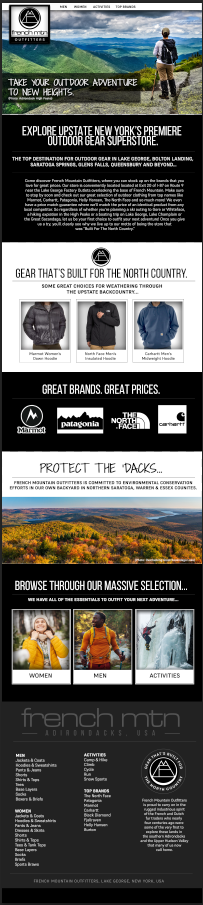
Outdoor Goods Apparel Retailer Mockup
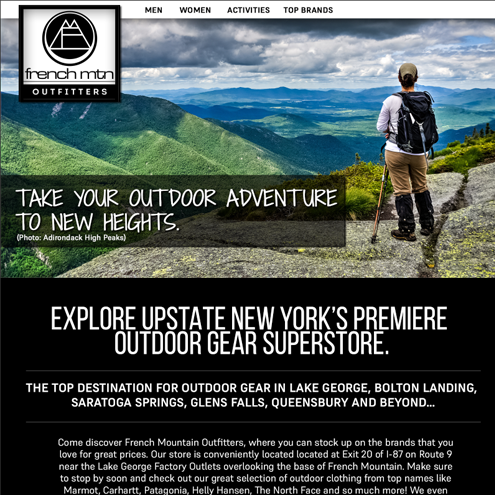
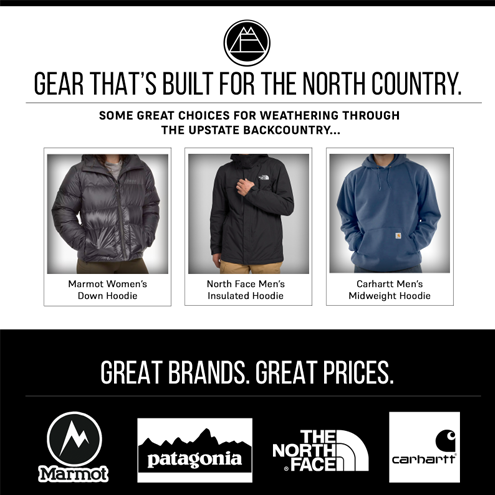
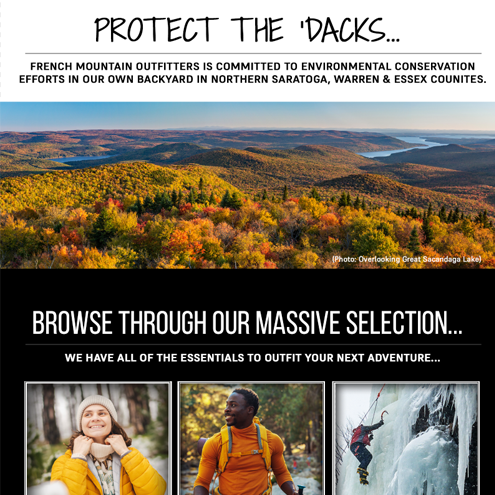
I built a mockup website for a ficiticious store called "French Mountain Outfitters" which essentially is an Upstate New York-themed outdoor goods apparel retailer in the mold of REI and Sierra (formerly Sierra Trading Post). (See visual diagram below) The mockup was not really created to be a full e-commerce site, but rather was my attempt to practice building a Drupal 10 application that was mainly constructed using a series of dynamic displays (using the views module) that filter custom Drupal content/node entities. The front-end interface was designed using my own sub-theme of the Drupal Bootstrap 5 theme where I made modifications to the original Twig templating files to allow for greater layout customization.
In addition, I also used this project to experiment with Adobe Firefly, an AI-based image generator, to create pictures for all of the store's product listings.
Skills Used: HTML, CSS, jQuery, Bootstrap 5, Drupal 10, Twig, AI-based image generation

"ADK Lakes Region" Tourism Mockup
I built a mockup tourism website promoting many of the major lakes in the eastern Adirondacks of New York mainly to experiment with using the Gutenberg block editor module (which was imported from WordPress) in a Drupal 10 environment. The front-end interface was designed using my own sub-theme of the Drupal Zurb Foundation 6 theme where I added Material Design themeing and made modifications to the original Twig templating files to allow for greater layout customization.
Skills Used: HTML, CSS, jQuery, Foundation 6, Material Design, Drupal 10, Twig, Gutenberg Block Editor

Yogurt Shop Mockup Website (Drupal 10)
I used Drupal 10 to rebuild the mockup yogurt shop website (that was initially constucted in WordPress) mainly to get more practice cretaing dynamic displays (using the views module) to organize and filter a substantial number of custom Drupal content/node entities. The front-end interface was designed using my own sub-theme of the Drupal Bootstrap 5 theme where I made modifications to the original Twig templating files to allow for greater layout customization.
Adobe Firefly was used to generate pictures for all of the individual yogurt flavors and toppings.
Skills Used: HTML, CSS, jQuery, Bootstrap 5, Drupal 10, Twig, AI-based image generation
Tailwind CSS UI Development

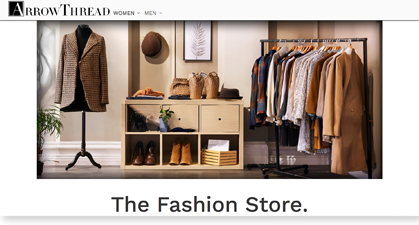
Clothing Store Mockup Landing Page
I built a mockup home/landing page for a ficticious clothing store in Saratoga Springs, New York called "ArrowThread Apparel Co." This mockup was mainly created to allow for me to practice working with Tailwind CSS and the supplemental third-party TWElements UI Library which is based on Bootstrap 5 and Material Design.
Adobe Firefly was used to generate most of the imagery on this page.
Skills Used: HTML, CSS, jQuery, Tailwind CSS, TWElements UI Library, AI-based image generation

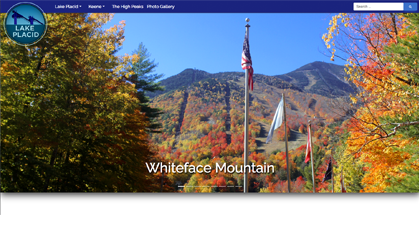
Lake Placid Mockup Tourism Landing Page (Tailwind CSS)
As an experiment, I rebuit the home/landing page of the Lake Placid tourism website using Tailwind CSS that I originally made with Bootstrap/Joomla (see first col. above). Because the third-party library that I used, TWElements is based on Bootstrap 5 and Material Design, it allowd for me to almost entirely replicate the user interface of the original website. (Overall, the TWElements library appears to be an effective solution for developers seeking to convert legacy Bootstrap designs over to Tailwind CSS.)
Skills Used: HTML, CSS, jQuery, Tailwind CSS, TWElements UI Library, AI-based image generation
Vue.js 3 Applications
The mockup applications below were developed using the Vue.js 3 JavaScript framework with the assitance of generative AI using ChatGPT.

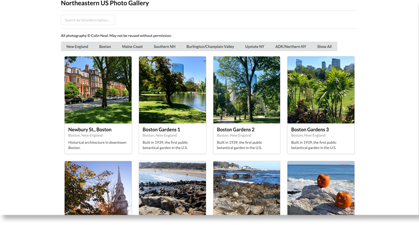
Interactive Photo Gallery
I built an interactive gallery of my favorite pictures that I have taken throughout the Northeastern United States over the past decade. This application allowed for me to experiment with using the third-party Axios API to fetch JSON-formatted data from an external file (that stores data on each of the images) into a Vue.js 3 application. The front-end interface was created using Fomantic-UI Vue, a UI library for Vue.js 3 that is based on the Fomantic-UI fork of the Semantic-UI CSS framework.
Generative AI (ChatGPT) was used to create a substantial portion of the code for the app.
Skills Used: HTML, CSS, Vue.js 3 (Options API), Semantic/Fomantic-UI, JavaScript Object Notation (JSON), Axios API, AI-generated code (ChatGPT)

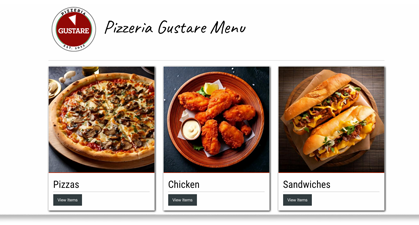
Pizza Shop Menu
I built a revised menu for my ficticious pizza shop chain, "Pizzeria Gustare" that is constructed as a Vue.js 3 single page application (SPA) with nested routing. All of the data representing each of the menu items is stored in JSON format in an external file and is parsed for output by the Vue.js 3 application using the third-party Axios API. Dynamic components display the appropriate menu items (ie. pizza, chicken) that are selected by the user. The front-end interface was created using the Foundation 6 CSS framework.
Generative AI (ChatGPT) was used to create a substantial porton of the code for the app. Adobe Firefly was used to generate all imagery for the pizza shop menu items.
Skills Used: HTML, CSS, Vue.js (Options API), Foundation 6, JavaScript Object Notation (JSON), Vue Router (nested routing), Axios API, AI-generated code (ChatGPT), AI-based image generation

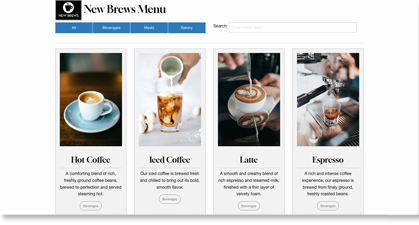
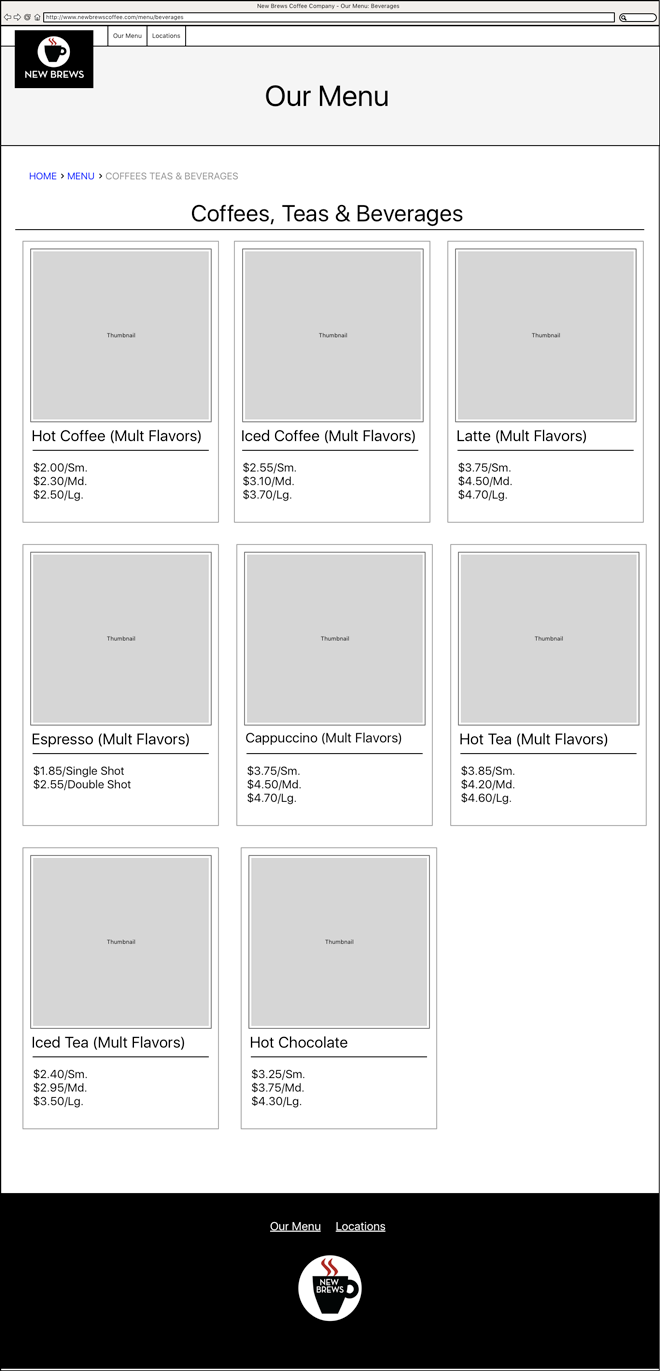
Coffee Shop Menu
I built a revised menu for my ficticious coffee shop chain, "New Brews," that allows users to search through the menu items and filter them by category (ie. beverages, meals, bakery). All data representing each of the individual menu items is stored in JSON format and is parsed for output by the Vue.js 3 application. The front-end interface was created using the Foundation 6 CSS framework.
Generative AI (ChatGPT) was used to create a substantial porton of the code for the app.
Skills Used: HTML, CSS, Vue.js (Options API), Foundation 6, JavaScript Object Notation (JSON), AI-generated code (ChatGPT)

Political App
I built a mockup application which provided a brief comparison of the policy positions of the 2024 legislative candidates that ran for the New York Senate & Assembly in the Capital District and North Country regions of the state. All data representing each of the individual candidates is stored in JSON format and is parsed for output by the Vue.js 3 application. The front-end interface was created using Fomantic-UI Vue, a UI library for Vue.js 3 that is based on the Fomantic-UI fork of the Semantic-UI CSS framework.
Generative AI (ChatGPT) was used to create a substantial porton of the code for the app.
Skills Used: HTML, CSS, Vue.js (Options API), Semantic/Fomantic-UI, JavaScript Object Notation (JSON), AI-generated code (ChatGPT)
Vanilla JavaScript Projects
Below are a series of basic applets that I wrote using vanilla JavaScript (with no library) while I was a student at Clarkson University or while taking the Client-Side Scripting (WEBD 330) course through Champlain College:
- browserSpecs.html
- calculator.html
- changeColors.html
- cholesterol.html
- concatenate.html
- GPACheck.html
- modifyDivElements.html
- quiz.html
- time.html
- timeZones.html
Other Projects
- Joomdation - A boilerplate Joomla 4/5 starter template (theme) that integrates the Foundation 6 CSS framework originally developed by Zurb. Uses Foundation 6.8.1.
- Joomdation-Material - A boilerplate Joomla 4/5 starter template (theme) that integrates the Foundation 6 CSS framework originally developed by Zurb with Material Design theming. Uses Foundation 6.8.1.
- Joomantic - A boilerplate Joomla 4/5 starter template (theme) that integrates the Fomantic-UI fork of the Semantic-UI CSS framework. Uses Fomantic-UI 2.9.1.
Interaction Design & Information Architecture
Adobe Photoshop UI Composition
In Photoshop, I created a front-end composition for a fictitious outdoor goods apparel retailer called “French Mountain Outfitters” located outside of Lake George, New York. This composition was based on skills I learned in the Designing Digital Images for the Web (WEBD 110) course that I took through Champlain College. (The imagery being used throughout the mockups was purchased from Adobe Stock and is being used under an open license; all logos are trademarks of their respsective owners; this prototype was intended for educational, non-commercial purposes only.)





High-Fidelity Prototyping (Figma)
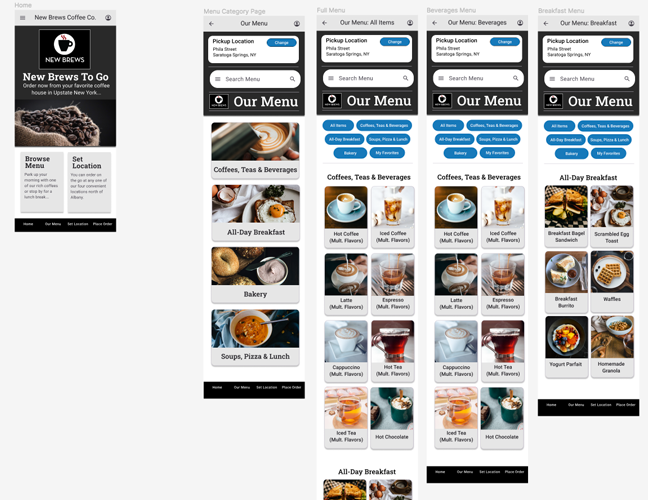
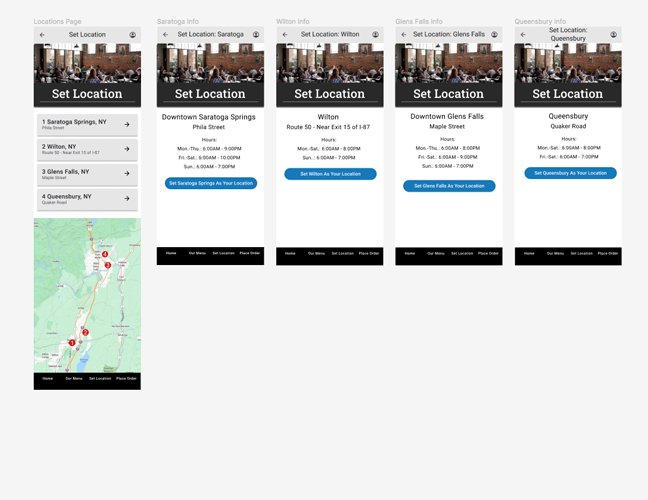
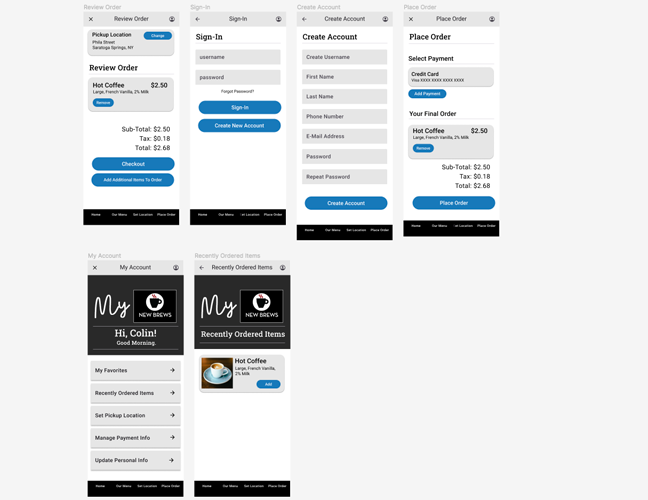
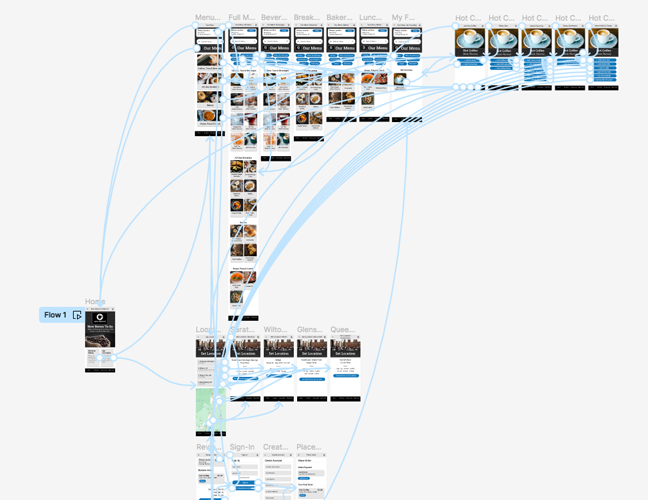
In the Usability in Website and Software Design (WEBD 370) that I took through Champlain College, I designed a high-fidelity prototype of a mobile app for “New Brews,” the fictitious coffee chain in Upstate New York that I had earlier built a WordPress site for. The user interface was designed with Material Design components.




Low-Fidelity Prototyping (WireframeSketcher, Balsamiq Wireframes)
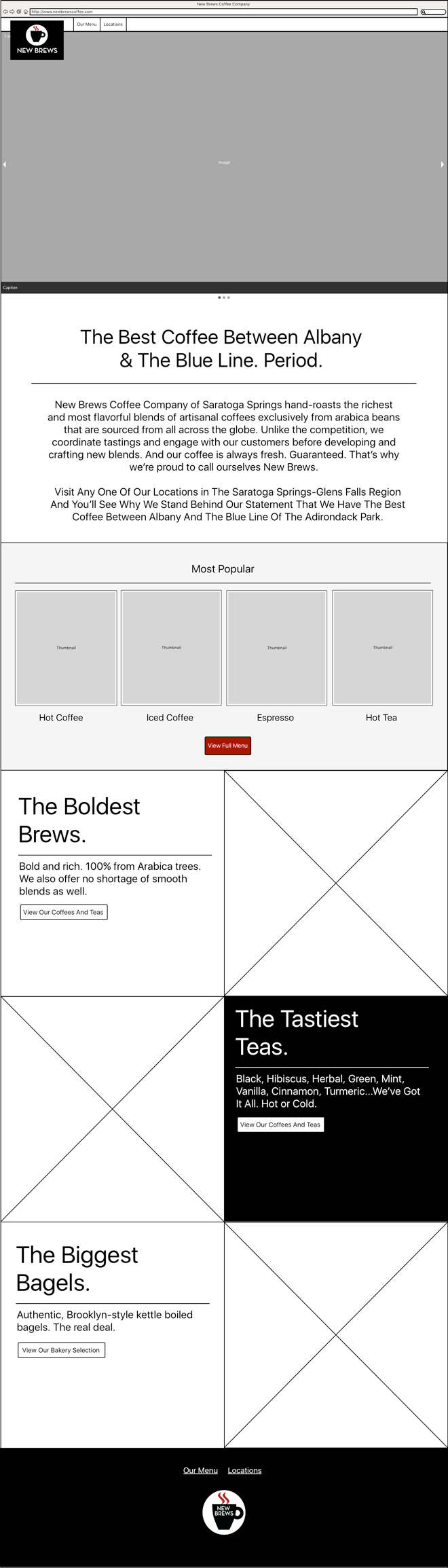
Before developing my WordPress-based website for "New Brews," I developed a series of low-fidelity wireframes for each page of the website in WireframeSketcher using the built-in component library for the Foundation CSS framework.


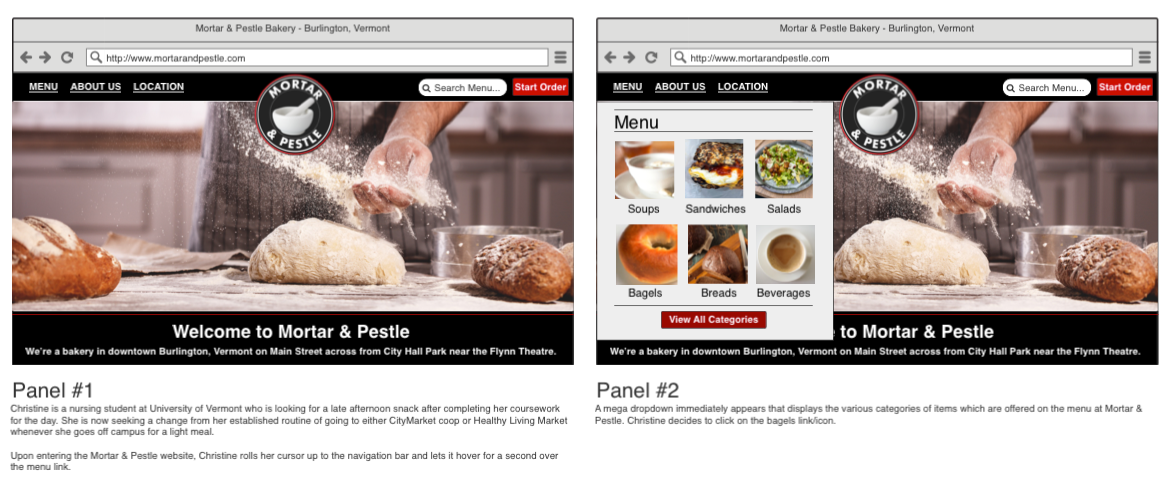
In the Web Site Design (WEBD 215) course that I took through Champlain College, I completed an assignment which required the development of a user flow for a ficticious bakery in Burlington, Vermont called "Mortar & Pestle." The wireframes were designed in Balsamiq.

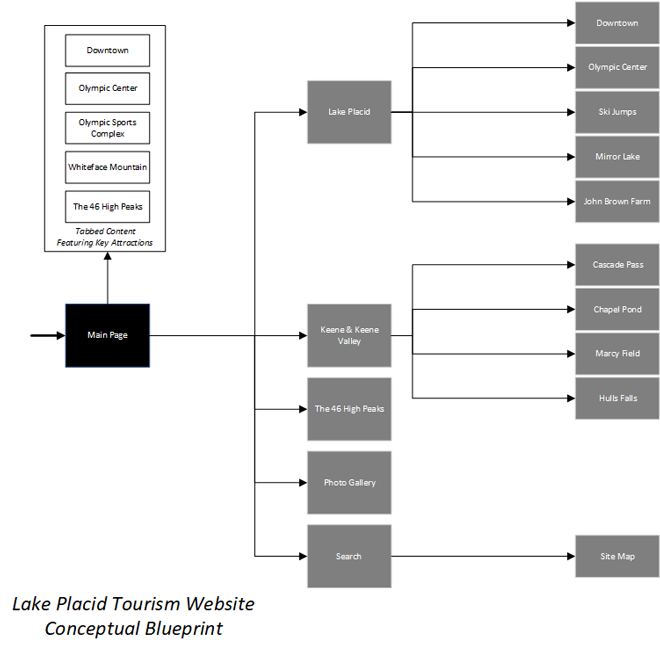
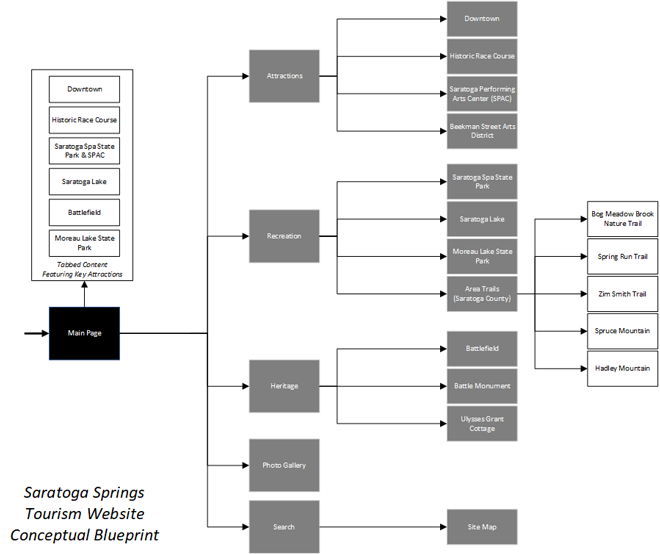
Conceptual Diagramming (Microsoft Visio)
Below are two examples of conceptual diagrams (site maps) that I developed to plan out the organizational structures of the mockup tourism websites that I created for Lake Placid and Saratoga Springs, New York. This was a concept that I learned in the Information Architecture (COMM 345) that I took through Clarkson University.